Project Name: Candyland
Project Description: This is a combination of the new project and the last project, character animation. I am given the task to take my character from the last project, and create her environment. In this environment, she needs to interact with an object, which is something I left out last time. I also plan to give her a different movement, and her perfect some of the problems from last time.
Brainstorming:
I had many ideas for this project, and I am still brainstorming exactly what I want to do. I was originally inspired by the idea of her being a Korean pop singer, a K-Pop Star. I once took a sexy k-pop dance class while I was on a vacation, and it was definitely an inspiration behind how I originally built my character.
Unfortunately, I was unable to completely mimic many k-pop dance moves when creating my character.
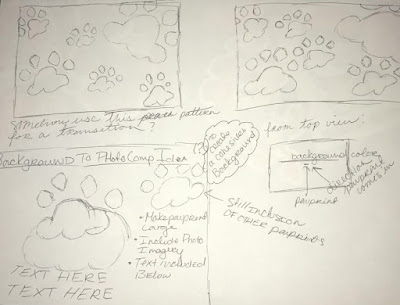
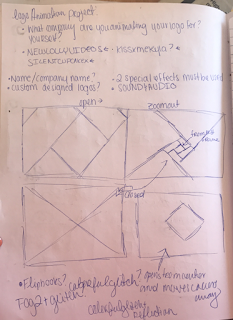
Because of this, my original idea for her environment was this sketch:
It was supposed to be her concert stage.
In a previous environment I had created for another class, I was taught to heavily rely on background, middle ground, and foreground, and I felt the concert stage did not have a lot of this, and was kind of flat.
I believe I will use photoshop and mesh some images together for this project.
I also believe I will have my character pick up a piece of candy.
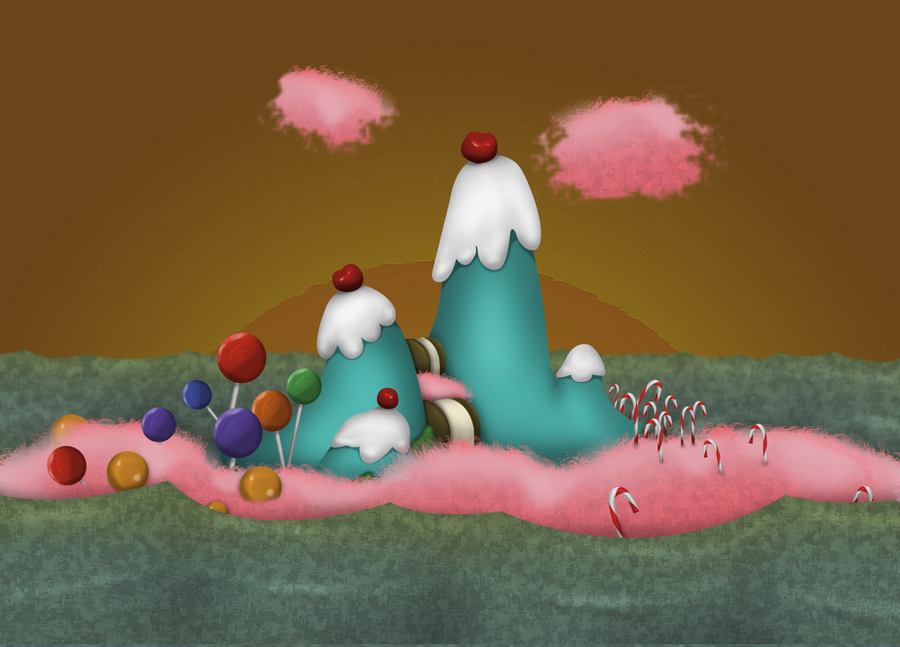
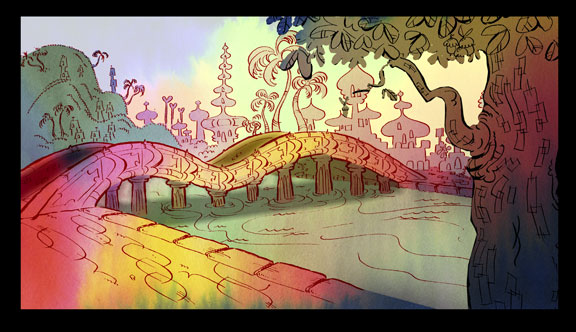
Here's some image inspiration:
















































.jpg/revision/latest/scale-to-width-down/300?cb=20140215210615)

