For the show package project, I created three separate storyboards. Each story board focuses on a separate part of the project, and has numerous treatments for the idea.
Lower Thirds:
(click the image to enlarge)
I played with the idea of many different things happening in the "lower third." I experimented with the idea of a bone falling into the page, but decided this would not be a proper banner. I also played with one similar to National Geographic's style. I played with the idea of having a paw print, but my professor asked me the question of the meaning of the pawprint. To her question, I came up with the idea of creating the documentary called "pawprint" as in, a documentation of how dogs leave their paw prints on us as humans. We also spoke about the idea of bone being on the left side instead of the right, so we do not have a weird open ended space if text is not long, ie, see the right bottom frame for the demonstration.
Background:
(click the image to enlarge)
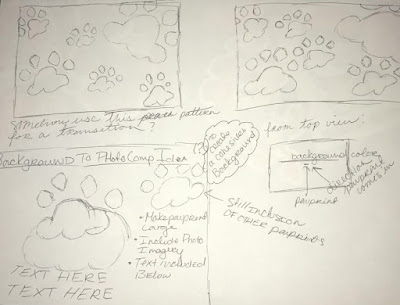
In the above storyboard, I have demonstrated what elements will be necessary for the background. I like the idea of the paw prints being left by a dog, and therefor that is how they will animate onto the screen. This background will be a huge starting point for where the photo comps and transitions will come for. The paw prints will move in this way and create limited space left over. For transitions / bumper, the paw prints could potentially enter and exit in the same way. For photo comps, the paw prints would enter the same way, but their will be intentional open space. A collage like image will enter, shake slightly, and then there will be room for the text for explanation.
Introduction / Title Opening:
(click image to enlarge)
The storyboard for the Title Opening was roughly drawn quickly. I have decided that their will be footage of puppies playing or dogs interacting with humans. The footage will fade to the blue screen, and then the paw print background will begin with minor adjustments. White cut out pictures to form a collage will appear on top, entering the same ways as paw prints and creating their own motion. From there, everything will exit the screen, the viewer will be left with one (1) singular paw print. The title will then enter from behind the paw print.
My only question is how to have the text organically enter around the paw print without being geometric and angular.



No comments:
Post a Comment