I wanted to add a quick update to the posts added earlier on about my Stop motion. I realized I had never added any of my inspiration, ideation, or definition, besides the mindmap posted early. I wanted to include extra processes to really explain where I was coming from.
Defining the assignment in my own words:
I had felt that this assignment was to make a stop motion out of something we all believe in but don't really always address as something incorrect. My biggest step in understanding the assignment was relating it to celebrities, where we believe they have all these things they really do not. I used that as my biggest definition of the project.
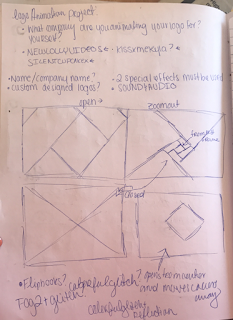
Ideate: I feel most of our ideation is done in one of my earlier blog posts. Our mind map was a huge inspiration behind where are idea for the project came from.
Collect: Michaela, my partner for this assignment, showed me some great examples of stopmotion unlike anything I had ever seen. This was similar to one of the things she showed me:
https://www.yelldesign.com/our-work/papermeal/
We really liked how they used paper ingredients and still created a food like dish. It was a big inspiration behind the idea of a stop motion that used food.
This is one of the specific examples:
https://www.youtube.com/watch?v=qBjLW5_dGAM
We almost considered copying the aestetic completely we enjoyed the stopmotion so much. This stopmotion by PES is very well made and also very aestethically pleasing to watch, which was also something we were going for.
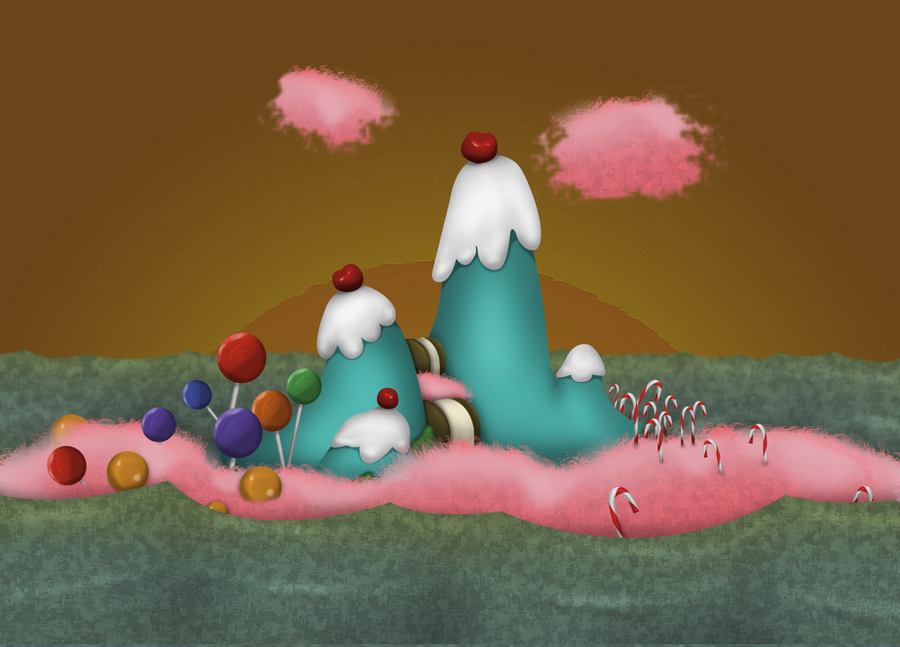
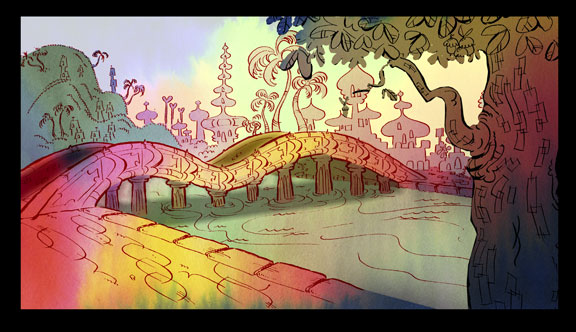
Styleframes: I thought these had been added in a post, but it looks like the post never got published and got deleted. During the process, Michaela and I spent a lot of time on call and messaging to discuss things. These are two images heavily discussed about whether or not we liked the project. Both are included here as styleframes, and really show the true idea behind our stop motion. (seen above)
Feedback: I never talked about the feedback that had been shared about our project. We did not receive a lot of what I consider "hearty" feedback, real feedback to help us. We did hear a little bit about timing from classmates, critique on our cookies. I think the biggest problem was something I had really outlined before, and that is the inconsistent lighting and not choosing a good time to film. We could also work a bit harder on clarity of the message.
































.jpg/revision/latest/scale-to-width-down/300?cb=20140215210615)





